Create and edit blog categories
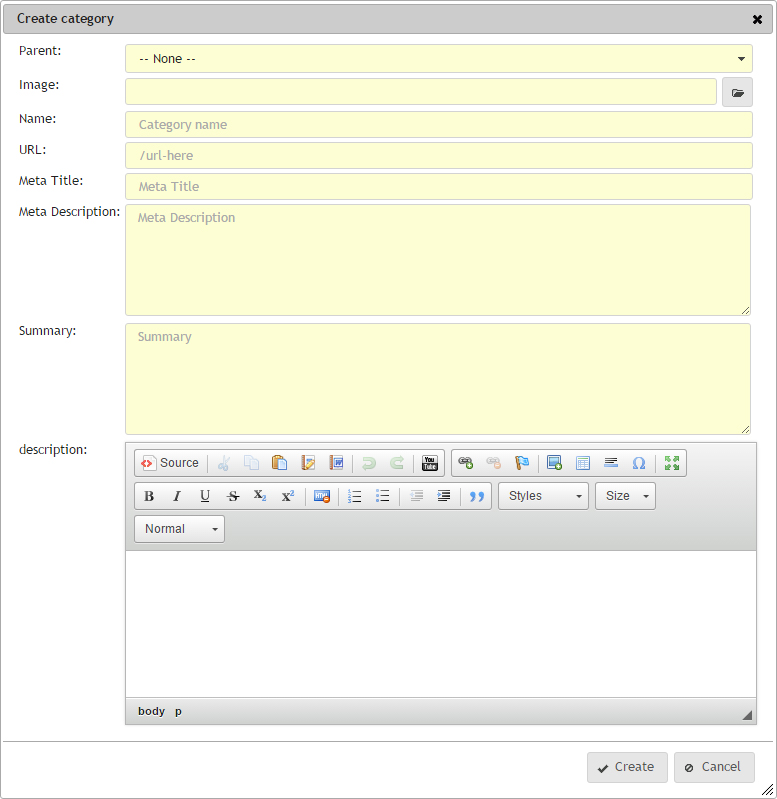
If you create or edit a blog category, you will do it via the same dialog window, which you will see below.
There are only two required fields, which are the Name and URL field.
Main details

Parent
Blog categories can be nested, like within the Menu Plugin, which means that categories can have categories within themselves.
If the Parent field is set to -- None --, then it will be a main, top level category. Your other options are categories that you have already created, which will appear in this list. Selecting one of these categories will mean that the category you are creating, will be a category of that category.
Image
You can associate images with the category, which can be displayed within the Blog Category Grid plugin or the Category Banner plugin.
What this means is that these plugins create images when viewing categories, and each can have their own image size requirements. You just need to make sure that the image you select here is suitable for whatever settings you set within any of these plugins. If you don't have either of these plugins on a page, then this image will not be displayed anywhere.
You can select your image by clicking on the File Manager button to the right of the text field, which will allow you to select the image from the File Manager.
For example, if the category banner is set to display an image of 960px wide, by 200px high, you need to make sure that the image you select for this category is big enough to fit this plugin, otherwise it will be stretched and cropped to suit.
Name
Simple enough really. The name of the Category. Make sure category names are unique, otherwise users may find it hard to navigate round your site. Be short and descriptive. Try to avoid having too many similar Categories.
URL
The URL is the same kind of URL that you would put into any Page Creation. It needs to start with a forward slash, so if you category was called Test Blog Category, the best url would probably be:
Test Blog Category -> /test-blog-categoryIf the blog category is a child category, then it is totally option if you would like to include the Parent Category URL within the child's URL. For example, if we are creating a category called Child Test and it is a category within our above example, the URL would look like this:
Child Test -> /test-blog-category/child-testOr you could just have:
Child Test -> /child-testEither option is accepted, provided no other category is using the URL.
Meta Title
You can select a different Meta Title from the main title, for SEO. You can read about Meta Information and its benefit on our Meta Documentation page.
Meta Description
You can select a different Meta Title from the main title, for SEO. You can read about Meta Information and its benefit on our Meta Documentation page.
Summary
The summary is only currently used in the Blog Category Grid plugin, and is displayed under the name of each category when view a list of Categories in a section. So if you are looking at the top level, and all the parent categories, each category would display their name, and the summary within their grid. The summary is meant to be a shortened version of the Description.
Description
The description is only currently used in the Blog Category Grid plugin, and is displayed if you are viewing this categories posts or sub categories. The description appears at the top of the page, below the Category name, to give some indication to the visitor the type of Posts or Child Categories they can expect to find in this section.
