YouTube Plugin
There are a couple of ways to display YouTube videos on your site. You can either embed them using the Text Editor YouTube button, you can place the embed code supplied by YouTube into an Code Plugin, or you can use this simple YouTube Plugin.
Display mode
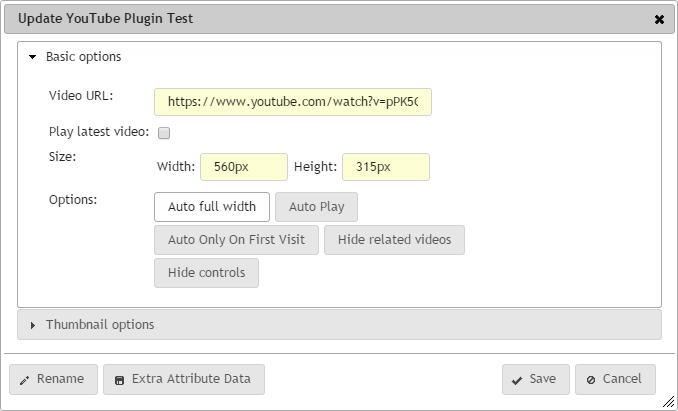
Edit Mode
Very simple to get start, all you need to do is paste in the full URL to the YouTube video that you want to play to get started, the rest is optional.

Video URL
The video URL is the path in the web browser address bar when you are visiting the YouTube page. Should look roughly like the example in the image above. Your end code will be different, domain might be slightly different, depending on which country you are viewing. Either way, you'll need to copy and paste the full address.
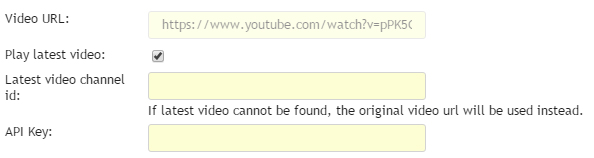
Play latest video
For those of you with YouTube Channels, which are updated on a regular basis, or you want to display a channel on a regular basis, then clicking this button will allow you to select that Channel, and it'll fetch the latest video from that channel.
Ticking the button will, of course, display extra options, and disable the Video URL. You'll need to get the Channel you want to checks ID. You can either place User IDs in here or Channel IDs, either will work. If your not sure, best to try and see if it gets the video you expect. Some YouTube channel and user id's are user readable, some are just a jumble of text and numbers.

The second part is the API key, you'll need to have a Google API key set up to be able to run this. We have written a separate blog previous about retrieving your Google API key, we suggest you read that if you need instructions.
Size
You can specify the size of the video window. You'll need to make sure it is the same aspect ratio as your video, otherwise you'll get black bars at either the top and bottom or left and right.
Responsive alternative
As more and more sites move towards mobile responsiveness, we suggest that you remove the sizes and leave the boxes blank, and instead toggle the Auto full width option instead.
Options - Auto full width
Auto full width is a responsive mode which resizes the video to the full width of its container. Your template will control the width of sections, and will resize when the site goes responsive. Toggling this will just force the video to fill the width and keep the aspect ratio of the video the same.
Options - Auto play
Having this toggles mean that the video will start playing as soon at the page is loaded. If not toggled, then the visitor will have to hit the play button for the video to start.
Options - Auto only on first visit
This will do the same as the Auto play button above, but it'll only do it the first time the visitor comes to this page. It'll drop a cookie and require the user to hit play to view the video on further visits.
Options - Hide related videos
By default, at the end of a video, YouTube displays thumbnails of links to related videos. To hide these, and just display a still of the selected video, toggle this button.
Options - Hide controls
If you want the video control buttons (play, pause, sound etc) to be hidden, then toggle this button. You might want this if the video is being used as a banner and you want to look more like an animated image rather than a video in a player.
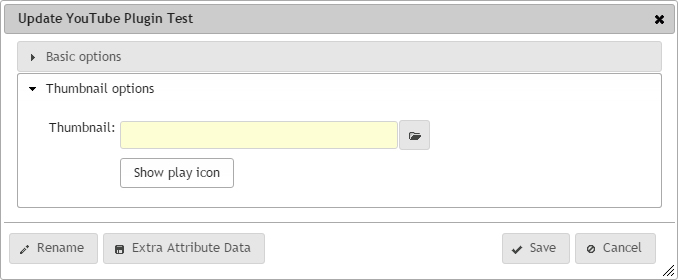
Thumbnail options

If you don't like the look of the YouTube chosen thumbnail before play is selected, you can select your own thumbnail here, which will be displayed over the video, and disappear once it is clicked which will start the video.
Toggling the Show play icon, which is selected by default, will put a play button icon over the top of the thumbnail you choose. All this can be customised further via the template.
