Create and edit products
You will create and edit products from this window, which has a vast array of options. Split into manageable sections.
It doesn't require many fields to get a product up and running as quickly as possible, but the more you fill in, the more chance you have of converting those visitors into sales.
Contents
Main Details
Specification
Special product instructions
Meta data
Variant details
Google merchant
Images
VideosDetails

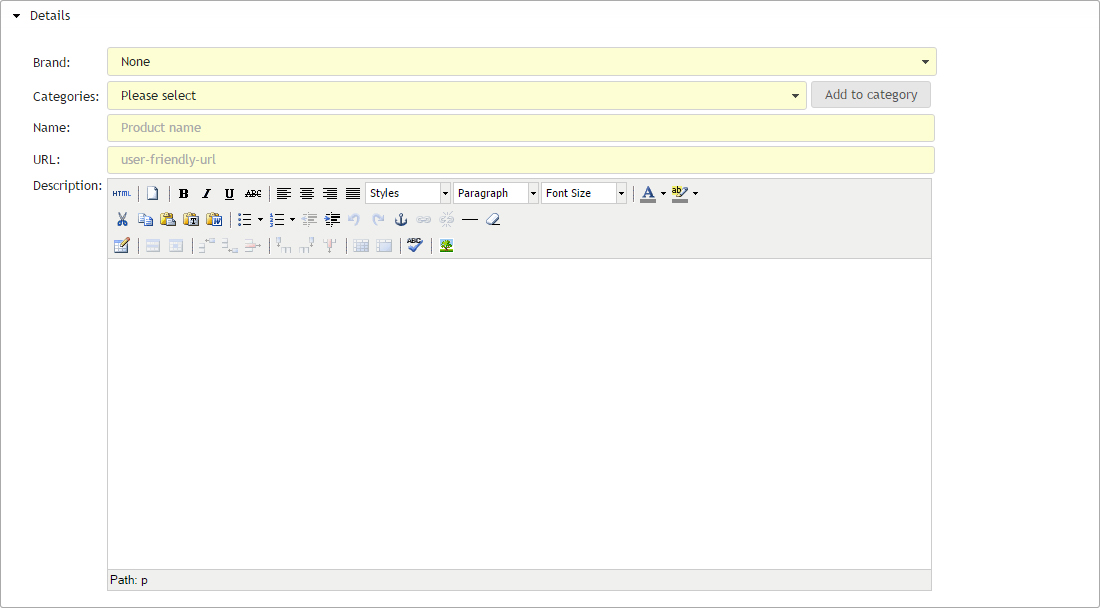
Brand
Select this products brand, so that users can search for products by brand type. You can only select one Brand per product, and you'll need to have created some Brands for selection via the Brand Management.
Categories
Select which categories that you wish you product to be found under. You can select more than one category, just select the category you want, and then click the Add category button, which will then place the category underneath in a list so you can see which ones have been included.
Categories are the ecommerce systems main way of finding your products. If no categories are selected, then the product will be displayed on the main product and topmost list page, underneath any list of categories created that are displayed.
Name
Probably one of the most important fields you have here, which is naming your product. Be descriptive, and to the point, just like naming pages. Describe size, colour etc if these do not form part of your variants.
For example, if we are selling t-shirts, with a BarkWeb logo on the front, we've decided that different colour shirts are going to be a separate product, and that our variants are going to be different sizes, so small, medium and large, and that this shirt is the Blue version, we could call it Blue BarkWeb short sleeve cotten t-shirt.
URL
Again, if you've create pages, or blog posts, the URL must not include spaces or symbols, just numbers and letters, and replace spaces with hypens. You do not need to include any slashes in here either, unlike when creating pages. So the above Blue BarkWeb T-Shirt example would look like this
blue-barkweb-short-sleeve-cotton-tshirt
Description
Go into full descriptive mode here. This is the main bulk of text to inform visitors about the details of this product. Be helpful, to the point, and most important of all, DON'T COPY FROM ANOTHER SITE.
Specification

Specification
Only one field in this section, which is the specs of the product. Not for the t-shirt in this example, we might not have much of a specification to offer. We could detail the material it's made from, and any washing or care instructions.
Other products might have dimensions, build requirements, additional parts required etc.
Special product instructions

Special instructions are currently very basic, but allow for you to request information from the customer when ordering the product.
This gives the product a textbox, allowing for the customer to enter text before adding to their basket. For example, if you are printing text on a balloon, then you might want to allow the customer to personalise that balloon, and enter the text that they wish to appear on the balloon.
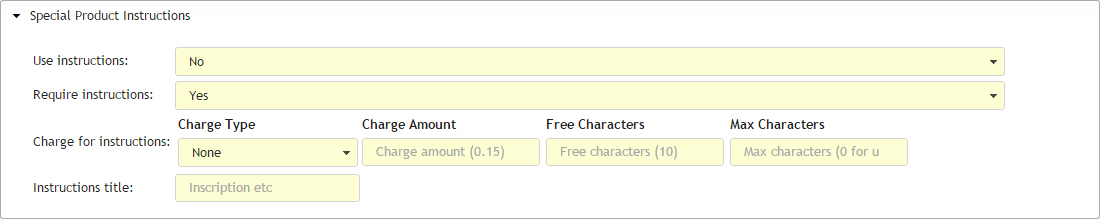
Use instructions
Basically, this option turns the functionality on. Having No, means that no instructions will be included, Yes means that there can be, and that the following settings will have an effect.
Require instructions
Allows you to specify if these instructions are required or not. If No is selected, then the user doesn't have to fill in any of the additional fields, Yes means that they do, and their item will not be added to the basket unless they add something to the textbox.
Charge for instructions
If your selling something like trophies, and allow for engraving, then you might want to add an additional charge for the engraving, and that charge might be based on how much text they want engraved. Using these settings allow for you to have alot of control over how that works.
Charge type
None - Allows you to set that there is not charge for instructions
Single charge - You set one charge for the extra text, and that doesn't change if the customer enters 1 character or 20.
Per character - Allows you to set a charge per character, so the more they type, the higher the cost.
Charge amount
Set the charge for the instructions, if Single charge is set, then enter the amount for adding this custom field. If Per character is set, then enter the cost for each character entered.
Free characters
Maybe you want to allow the first 10 characters to be included free of charge, then you would enter 10 here. If the customer goes over the limit entered here, then the charge set previously would come into effect.
Max characters
If you want to force a limit on the amount of text the customer can enter, then set that figure here. This will make sure that the customer does not exceed that limit, and allows you to avoid that phone called telling them that novel they've just entered cannot be printed on a balloon.
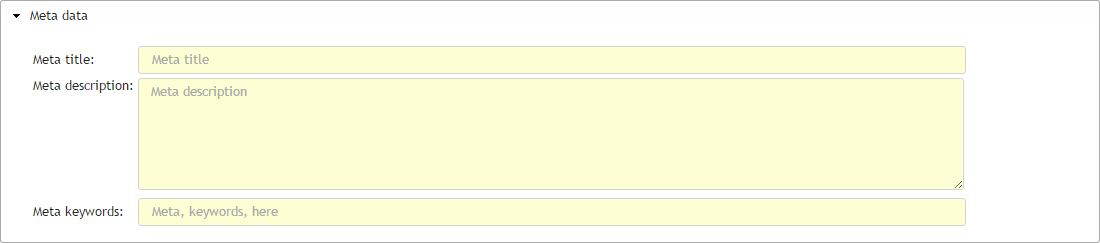
Meta data

Meta information is the brief description of your product which is embedded within the body of your site, but its hidden from normal visitors. The main purpose of metadata is to facilitate in the discovery of relevant information, so basically it's there for Google.
If you do a Google search for any page, the Title for each results and the small description are determined by the Meta Information on that page.
So be punchy and to the point in your Titles and Descriptions, and imagine what people will need to be searching for to find your page.
Meta information
To read more on Meta Information on the BarkWeb CMS, read the Meta Information page.
If you would like further SEO help, please view our dedicated SEO page on our main site, and see what we can do for you.
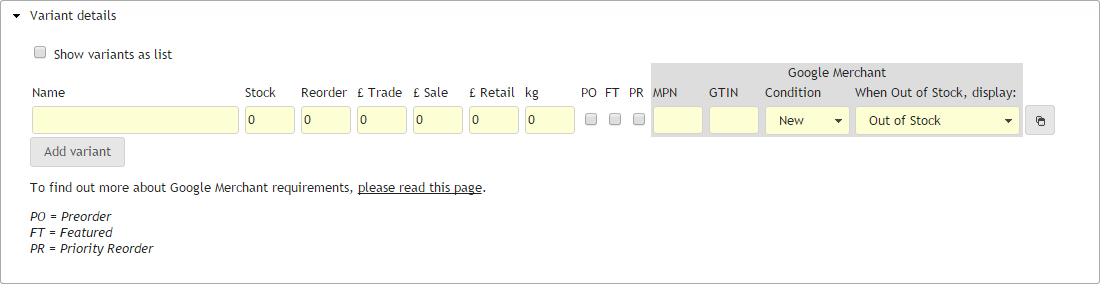
Variant details

Variants all you to add different versions of the same product, which will be available for selection on the same page.
An example of this would be a Shirt, in which you would display different sizes as the variant, allowing the customer to select which size they wish to purchase. Or a Phone Care, in which the customer could select which colour they wanted.
Even if you only have one variant, here is where you would specify its, and any others details.
Show variants as list
The first option you would get would be to display the Variants as a list, overriding any drop down display. Tick this box to force this.
Variant details
Name
Enter the name of your variant. Make sure you don't repeat anything that appears within the main title within the Details section. If you are using colours or sizes for variants, just put the size or colour as the name. It will be appended to the end of the main product title.
Stock
Enter the number of stock items you have. If there are no stock items, then the product will not appear on the site.
This stock level will be adjusted when items are purchased, and we have a Stock Maintenance plugin which allows you to edit stock levels of multiple products at the same time with ease.
Reorder
Set the reorder level. This is used within reports to point out which products need to be reordered. Once the stock level goes below this level, it will join the list, allowing you to see which products need to be ordered again.
Trade
Enter in the trade price of the product. This price does not appear on the product display. It is used mainly within the administrative side of the CMS.
Sale
Set a sale price, which will be displayed on the product instead of the Retail Price, with a note stating that it is on sale.
Retail Price
This is the normal price at which you sell the product.
KG
Set the weight of the product in KG. This is used when working out shipping weight of the total basket.
PO - Preorder Checkbox
Allows you to specify that if this product is out of stock, then the customer can still purchase it and that it will be dispatched when it comes into stock.
FT - Featured Product Checkbox
Specifies that this product is a featured product, which can be displayed via the Product Carousel Plugin as a featured product.
PR - Priority Reorder
Generally, the Product Reorder List can get out of hand with lots of products below the reorder level. Ticking this box means that you need to be notified if this product goes below a certain level because it is a priority. If it does, then it'll appear in red within the Admin Panel Plugin on the Admin Page for ecommerce.
All field items highlighted in grey on the form, and detailed below, are required by Google for its merchant centre feed. Read more about the Google Merchant Feed below in the Google Merchant section.
MPN - Manufacturers Part Number
Enter the Manufacturers Part Number here. If it is a custom product, then provide one yourself. This field currently only appears on the Google Merchant XML Feed.
GTIN - Global Trade Item Number
Enter the Global Trade Item Number of this product here if it has one. This field currently only appears on the Google Merchant XML Feed.
Condition
Select the condition of the product. Most of the time you are going to be selling new items. But should it be second hand, or an ex-display product, then select used. This field currently only appears on the Google Merchant XML Feed.
When out of stock display
Google displays its products regardless of if it is in stock or not. If it is not in stock, you can select which message to display. You have 3 options. Out of stock, Available for Order or Preorder.
Copy variant
If your adding multiple variants, all of which consist of roughly the same information, instead of just clicking on the Add variant button, you can click the Copy button at the end of the variant row. It'll put a duplicate row at the bottom ready for you to adjust, making things that little bit easier.
Add variant button
The last element is the Add variant button, which will simply add a blank variant row to the list, ready for you to fill with data.
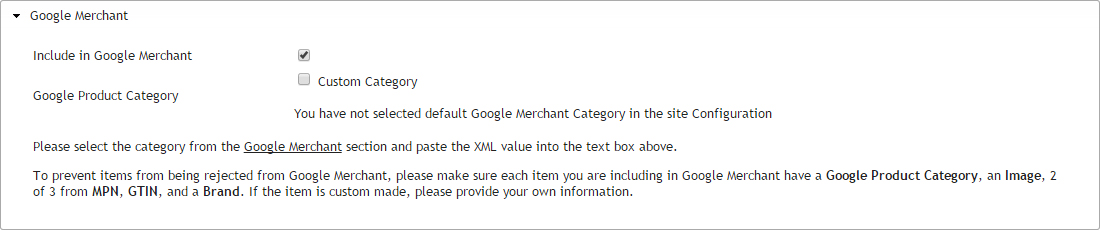
Google merchant

As part of improving the your accessibility of your products, its best to have your products indexed by Google, so that they appear in their Shopping section. To do this, you have to tell Google about your products. You do this by sending it a detailed list of your products. The BarkWeb CMS does the linking part for you, in that it automatically generates a list which can be feed into the Google Merchant feed, which we can help you do.
The feed can be found at:
www.yourdomain.com/googlemerchant.xmlInclude in feed
If you don't want to include this product within the Google Merchant feed, then untick the Include in Google Merchant option.
Prerequisites
Your job, is to make sure that your products are well written, include all the vital information required, and make sure that your text hasn't been copied from somewhere else.
The information that you need to include are a description, title, at least one image, and 2 of the MPN, GTIN and Brand.
Google Product Category
Ones those have been completed, we now need to assign it a category. By default, it will be included within the Default Category, which can been set within your Site Configuration.
Within the same Site Configuration, you can set a range of commonly used categories, which will appear as a drop down, from which you can quickly select.
To specify a better category, tick the Custom Category option, and you'll be presented with a textbox, in which you enter the Category. To view the latest Google Category List, visit this page, and copy the category without the ID Number. Remember to copy the full category path, including the arrow dividers.
Use correct categories
It is important to make sure that your product is included within an appropriate category, as Google will penalise you for misuse.
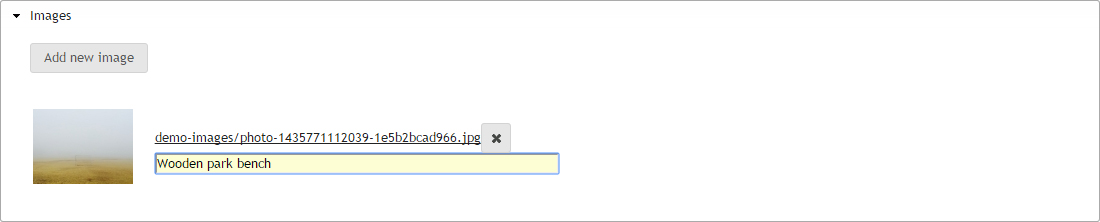
Images

A good product has good quality photos of the product so that the customer can see what they are buying, which helps sell more products.
You can add as many images as you want. The first will appear as the main image, the rest will appear as thumbnails and all can be clicked to view larger versions if larger versions are provided.
To add an image, click the Add new image button.
You will be presented with the File manager, navigate to the required image, or upload a new one, then select that image for it to be added to the bottom of the current list.
A thumbnail of the image will appear on the left, with the file name next to it. There will also be a remove button with an X in it, clicking on that will remove this image from the product, but not from the file manager.
The text box that appears next to it is for a title. The title will appear below the image when the larger version is viewed, and is good for SEO.
To change the order of the images, drag the thumbnail of the image you want move either above or below any of the other images.
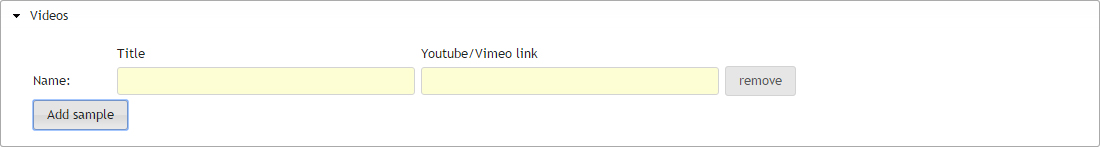
Videos

You can add a list of relevant videos to your product. These are embedded videos that are hosted elsewhere, and you just paste the URL into the link area provided. You can have more than one, but we only currently allow for YouTube or Vimeo links.
Click the Add sample button to add a new video option. You will then be provided with two text boxes and a remove button. The Remove button, simply removes that row from the product list.
The first textbox requires the name, this will appear as the title above the video, or where ever your template positions it.
The second field is the URL field. Enter the full path to the video. You can either enter the YouTube page URL, or the embed path, the CMS will do the rest. Or just paste in the Vimeo path if your video is hosted there.
