Create a link
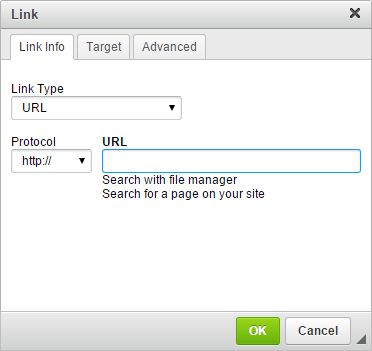
Link Info
When you want text to link to another page, site or file, you'll need to create a link. To do this, highlight the text that you want to link when clicked on, and select the link button. This will bring up the link dialog.

Link Type
The Link Type is, unsurprisingly, the type of link that you want to create. Your options are as follows:
- URL - Link to a page, site or file. Basically another page other than this one.
- Link to anchor in the text - This will link to an anchor on the this current page. You can link to anchors on other pages, but you'll have to do this manually via the URL option. Selecting this option will allow you to select from one of the anchors that can be found on this page.
- Email - This will open up a new email window in the default email client, with the To, Subject and Body set pre-set by you. Allowing visitors to quickly email you using their own email.
(We suggest, if you can, to use our Contact Plugin instead as it'll help reduce spam and allows people to quickly send emails without having to open their email client.)
Protocol
The protocol option allows you to select either HTTP, HTTPS, FTP or one of the other options. Updating the URL option will try to automatically work out the correct protocol needed. If in doubt, leave the default option of HTTP selected.
URL
The URL option is the path to the page, website, file or anchor that you want to link to. If you are linking to something on the same website, so another file or page on the same site, you can omit the domain name.
So for example, on this site, if I am linking to the Contact Page, the URL can be:
/contact-us
Or if I wanted to link to the home page, it would be:
/
All internal links start with a forward slash. You can either manually enter the paths here, or select one via the File Manager link or the Search for a page link below the URL box. Selecting an internal link will automatically change the protocol to <other>, which is normal.
If you want to link to an external site, you will need to enter the full path. So linking to the contact page on our main BarkWeb site would be:
www.barkweb.co.uk/contact-us
Target
The options on the Target tab allow you to specify where the link will open up. By default, it opens up within the current tab or window, depending on your browser. But you can open the window up in a Popup, new window, or an iframe.
We suggest, as a good rule of thumb, if you are linking to somewhere on your own website, then link within the current browser. If you are linking to a PDF or another site (so away from your site or a file), open the link up in another tab, as it'll keep your site open and not direct visitors away.
Advanced
The Advanced tab, allows you to customise the link to either look or work differently. Only alter these if you know what you are doing. If you are unsure, then please contact the BW team who will be happy to help.
ID
Allows you to add an ID to the link. This might reference an ID within the template to change the style, or might be referenced within Javascript. ID's need to be unique to the page.
Name
This will assign a name to the link. Can work in the same way as the ID field.
Language Direction
Sets the text direction, although this normally has no effect on the text as the Template overrides this setting.
Access Key
This will assign an access key to the link, making it a shortcut for some users. This can only be 1 character or number. Will only work when used with the appropriate shortcut key, which will depend on your browser and computer. A full list of these can be found on the W3 Access Key page. These will also need to be unique to this page.
Language Code
Allows you to assign a different language code to this link if maybe this is in a different language. A full list of codes can be found on the W3 Language Code Page
Tab Index
The tab index is the order things are selected when pressing the tab button. By default, this goes from left to right down the page. You can change this by entering manual numbers for links starting from 0.
You will need to be aware that other plugins will insert links into the page in other areas, and you have no control over their tab index.
Advisory Title
Basically this is just the title element. The same kind of title that is used for images, and will appear as a tooltip when the mouse hovers over the link.
Advisory Content Type
Allows you to define the type of the link. Normally left for media types. You can find more about content types on the W3 Recommendations page.
Stylesheet Classes
Here you can assign classes to the link. Much like the ID's in the earlier option, but these do not need to be unique. You can also assign more than one class, just by separating them by a space. Classes can then be used to style via the template, or may be used within Javascript.
Linked Resource Charset
Change the charset value of this link. Mostly this is done within the template, so it is rare that you will need to change this.
Relationship
Setting the relationship of the link between the current document and the linked can be done here. Sometimes we set a relationship as Canonical if we are repeating content on a page and want Google to reference it, but understand it's duplicated. But other versions can be found on the W3 Link Rel Attribute page.
Style
Manually enter css style into this to override any style currently assigned to this link via templates or scripts. The css you enter here will need to be valid, and will be attached to the link element.
More Information
If you want to read more about the HTML of links, you can visit the W3 Schools documentation on links.
